Imagine this: You’re multitasking—browsing social media, researching topics, managing emails—all with a dozen tabs open. Amid the clutter, one tab immediately stands out. It’s not because of the text, but because of that small yet recognizable icon beside it. That’s a Favicon, a tiny but powerful branding element that helps websites stand out in a crowded browser.
Despite being a subtle detail, Favicons play a crucial role in web design. They enhance brand recognition, improve user experience, and make it easier for visitors to find and return to your site. Yet, many WordPress users overlook this simple yet impactful feature.
Curious how this small graphic can make a big difference? In this guide, we’ll break down everything you need to know about Favicons—what they are, how they contribute to your website’s success, and the easy steps to add or update one in WordPress. Plus, with Bluehost’s seamless WordPress integration, implementing your Favicon is quick, hassle-free, and sets the stage for a polished, professional online presence.
Why a WordPress Favicon Matters More Than You Think

At first glance, a favicon might seem like a tiny, insignificant detail. After all, it’s just a small image that appears next to your website’s title in a browser tab, bookmarks, or even as an icon when someone saves your site to their mobile home screen. However, don’t underestimate its impact—this little graphic plays a big role in shaping your brand’s identity and making your website instantly recognizable.
A favicon enhances your site’s professional appearance and helps visitors quickly identify your brand among multiple open tabs or saved bookmarks. It acts as a visual signature, reinforcing your brand’s presence even when users aren’t actively browsing your site.
Where Your Favicon Appears
Your favicon isn’t just limited to browser tabs. It follows your users across multiple digital touchpoints, making it an important asset for brand consistency. Here’s where you’ll typically see it:
- Browser Tabs – The small icon that appears next to your website’s name in an open browser tab, making it easier for users to locate your site when switching between multiple tabs.
- Bookmarks & Favorites – When someone bookmarks your site, your favicon appears alongside your website’s name, making it stand out in their list of saved sites.
- Mobile Home Screens – If a visitor saves your site as a shortcut on their mobile device, your favicon becomes the app-like icon they tap to access your website instantly.
While choosing the right domain name is essential for building a strong online presence, a well-designed favicon adds an extra layer of professionalism and credibility. It’s a subtle yet effective way to reinforce brand recognition, improve user experience, and ensure that your site remains visually appealing across different platforms.
Think of a favicon as a miniature billboard for your brand—it continues to promote your website even when users aren’t actively on your page. By investing a little time in creating a distinctive, high-quality favicon, you’re taking an easy but impactful step toward solidifying your online identity and making a lasting impression on visitors.
6 Ways a Simple Favicon Can Make a Big Impact on Your Website
A favicon might be small, but its impact on your website’s branding and user experience is anything but minor. More than just a tiny icon next to your site’s name in a browser tab, a favicon serves as a visual cue that reinforces your brand’s identity, builds trust, and enhances navigation. When used effectively, it helps your site stand out in a crowded digital landscape and keeps visitors coming back.
Here’s why having a well-designed favicon is a must for your WordPress site:
1. Strengthens Brand Recognition
Think of a favicon as a miniature version of your logo—it’s a symbol that makes your site instantly recognizable. When users have multiple tabs open, a favicon helps them quickly locate your site without reading through page titles. This is particularly valuable for returning visitors, as they can identify your website at a glance, making their browsing experience more seamless.
2. Enhances Trust and Credibility
Imagine walking into a store with a worn-out or missing sign. It wouldn’t inspire much confidence, would it? The same principle applies to websites. A missing or generic favicon can make a site look unfinished or unprofessional, potentially driving visitors away. A thoughtfully designed favicon, on the other hand, signals that your website is well-maintained and trustworthy—key factors in encouraging users to engage with your content or make a purchase.
3. Improves Mobile and Bookmark Visibility
In today’s mobile-first world, your site needs to look good and function well across all devices. A favicon isn’t just visible in browser tabs—it also appears when users save your website to their bookmarks or add it to their mobile home screen as a shortcut. In these cases, your favicon essentially becomes your site’s app icon, making it more accessible and increasing the chances that users will return.
4. Makes Navigation More Intuitive
Favicons aren’t just about aesthetics—they’re also a practical tool that improves navigation. When users juggle multiple tabs or sift through saved bookmarks, a favicon serves as a quick visual identifier, making it easier to find and return to your site. This simple design element enhances the user experience by reducing friction and making browsing more efficient.
5. Strengthens Branding and User Experience
Consistency is key when it comes to branding, and a favicon plays a small yet significant role in maintaining that consistency. It reinforces your brand’s visual identity, helping users associate your website with your business or content. A favicon also gives your site a polished, professional feel, showing visitors that you pay attention to the details—an important factor in earning their trust and keeping them engaged.
6. Indirectly Impacts SEO and Performance
While a favicon won’t directly boost your search engine rankings, it can influence factors that do. A well-branded site with strong user engagement often leads to better click-through rates (CTR), lower bounce rates, and increased time spent on the site—all of which signal to search engines that your content is valuable. By enhancing user experience and brand recall, a favicon indirectly contributes to better website performance and visibility.
A favicon may be a small design element, but its impact on your website’s branding, usability, and credibility is significant. It’s a simple yet effective way to enhance your online presence, improve user experience, and create a lasting impression on visitors. If you haven’t added a favicon to your WordPress site yet, now is the time to do so—it’s a minor effort that can yield major benefits.
Choosing the Right Favicon File Format: ICO, PNG, GIF, or SVG?
When it comes to setting up a favicon for your WordPress site, choosing the right file format is crucial. Different formats offer various benefits depending on compatibility, image quality, and user experience. To ensure your favicon looks great across all devices and browsers, here’s a breakdown of the most common formats and when to use each one.
ICO (Icon File)
- Best for: Maximum browser compatibility, including older versions.
- Why it works: ICO files can store multiple icon sizes within a single file, allowing browsers to display the best-suited version based on screen resolution. This makes them incredibly versatile. However, as web standards evolve, ICO is gradually being replaced by more modern formats like PNG.
- Common use: Traditional favicons for most websites, especially those prioritizing compatibility with older browsers and Windows systems.
PNG (Portable Network Graphics)
- Best for: Crisp, high-quality visuals with transparency.
- Why it works: PNG favicons maintain sharp edges, support transparency, and are widely accepted across modern browsers. This makes them ideal for minimalist, clean designs and high-resolution displays. Unlike ICO, PNG does not support multiple sizes within one file, so you may need to generate multiple versions for different screen resolutions.
- Common use: Most modern websites that want a sharp, professional-looking favicon without compatibility concerns.
GIF (Graphics Interchange Format)
- Best for: Adding animation to your favicon.
- Why it works: GIF favicons can feature subtle animations, which can make your site more engaging. However, they tend to have lower image quality compared to PNGs and can increase file size, potentially affecting page load speed.
- Common use: Websites looking to add a small, non-distracting animated element to their branding. GIF favicons should be used sparingly to avoid overwhelming the user experience.
SVG (Scalable Vector Graphics)
- Best for: High-resolution, responsive designs.
- Why it works: Unlike raster formats like PNG and GIF, SVGs are vector-based, meaning they scale perfectly without losing quality. This makes them ideal for responsive web designs and retina displays. However, not all browsers fully support SVG favicons yet, so fallback options may be necessary.
- Common use: Cutting-edge websites that prioritize scalability and high-resolution display on all devices.
Which Format Should You Choose?
The best favicon format depends on your specific needs:
- If browser compatibility is your priority, ICO is the safest choice.
- If you want a modern, high-quality favicon, PNG is the way to go.
- If you’re interested in a subtle animation, GIF could work—just keep it simple.
- If you need scalability and responsiveness, SVG is the most future-proof option (but check browser support).
For the best results, many websites use both ICO and PNG to ensure their favicon displays well across different platforms. If you’re targeting high-resolution screens and modern browsers, an SVG or PNG favicon will help maintain a clean and professional look.
How to Add a Favicon to Your WordPress Website
A favicon might be a small detail, but it plays a big role in branding your website and improving user experience. Thankfully, WordPress makes it incredibly easy to add a favicon using its built-in Site Icon feature, ensuring your logo or symbol appears across all devices and browsers.
If you’re launching a new website, setting up a favicon should be one of the finishing touches before going live. Choosing the right domain name and web hosting provider (such as Bluehost) is the first step. Once your WordPress site is up and running, follow these simple methods to add a favicon and give your site a polished, professional look.
Method 1: Adding a Favicon Using the WordPress Site Icon Feature (No Plugin Needed)
The fastest way to upload a favicon is through the WordPress Customizer, which doesn’t require any extra plugins. Here’s how:
To add a favicon to your WordPress website, start by logging into your WordPress dashboard. If you’re using Bluehost, sign in to your Bluehost account and access your WordPress website. Alternatively, you can go directly to your WordPress dashboard by typing yourwebsite.com/wp-admin in your browser.
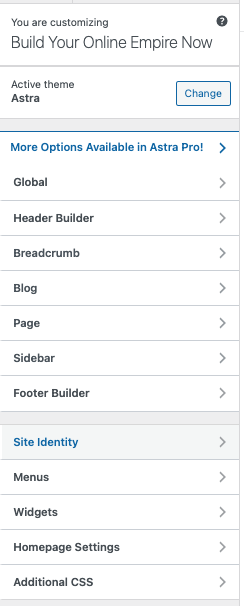
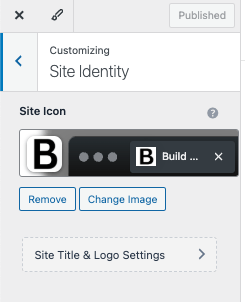
Next, navigate to the WordPress Customizer. In your dashboard, go to Appearance > Customize, which will open the WordPress Customizer, allowing you to adjust various settings for your site. Once inside the Customizer, locate and click on Site Identity. This section contains the Site Icon option, where you can upload your favicon.

To upload your favicon, click Select Image and choose an image from your computer. WordPress recommends using an image that is 512×512 pixels for the best results. If your image is larger, WordPress will allow you to crop it before uploading.

Finally, once your favicon is uploaded and properly cropped, click Publish to save your changes. Your favicon will now appear in browser tabs, bookmarks, and mobile shortcuts, helping to enhance your website’s branding and recognition.
This method is quick, simple, and built into WordPress, making it the preferred option for most users.
Method 2: Adding a Favicon Using a WordPress Plugin
For more customization options or if you need to generate favicons in multiple sizes for different devices, using a plugin can be an excellent alternative. To start, go to Plugins > Add New in your WordPress dashboard. Search for a plugin like RealFaviconGenerator or All-in-One Favicon, then click Install Now and activate the plugin.

After activation, navigate to the plugin’s settings page. From here, you can upload your favicon image. Many plugins, such as RealFaviconGenerator, will automatically generate favicons in multiple sizes for you, making the process easier and faster.
One of the key benefits of using a plugin like RealFaviconGenerator is that it ensures your favicon appears correctly on different browsers, mobile devices, and tablets. The plugin automatically creates different versions of your favicon optimized for various screen sizes.
Once you’ve configured your favicon settings, click Save or Apply Changes to finalize everything. Your favicon will now be active across all platforms, ensuring a consistent and professional appearance for your site.
No matter which method you choose, adding a favicon to your WordPress site is a simple but powerful way to reinforce your brand identity, improve user experience, and create a professional online presence.
If you’re just starting out, the WordPress Customizer method is the easiest way to get your favicon up and running in minutes. However, if you want more customization options or need a favicon that adapts to different screen sizes, using a plugin like RealFaviconGenerator is a great option.
With Bluehost and WordPress, managing your website’s design—including adding a favicon—is effortless, helping you build a recognizable and professional online brand.
Optimizing Your WordPress Favicon for Maximum Brand Impact and User Experience
A well-designed Favicon is a small but powerful branding element that enhances recognition and improves user experience. While adding a Favicon to WordPress is a straightforward process, following best practices ensures that it stands out and functions effectively across all platforms.
Choosing the Right Size and Resolution
For optimal display on various devices and browsers, the recommended Favicon size for WordPress is 512×512 pixels. This ensures crisp visuals, especially on high-resolution screens like Retina displays. Using smaller images can result in blurriness, particularly on mobile devices where icons are scaled differently. To maintain clarity, always use a high-resolution image that meets modern web standards.
Selecting the Best File Format
The ICO format remains the most widely supported choice for Favicons, offering compatibility with all major browsers. However, if your website design incorporates transparency or requires high scalability, consider using PNG or SVG formats.
- PNG supports transparency, making it a great option for a seamless look against different backgrounds.
- SVG is a vector format, meaning it scales without losing quality—ideal for modern, responsive designs.
- ICO is recommended for maximum browser compatibility, especially for older systems.
When in doubt, start with ICO for broad support and experiment with PNG or SVG if your site design demands additional flexibility.
Designing an Effective Favicon
Your Favicon should be a simplified yet recognizable representation of your brand. Given the small size constraints, keep these design principles in mind:
- Simplicity is key – Avoid complex graphics, excessive details, or small text, as these elements can become indistinct when scaled down.
- Use your brand identity – A strong Favicon often incorporates a company logo, initials, or an iconic brand element.
- Ensure visibility – While transparent backgrounds can create a clean look, a solid color background may enhance visibility, depending on your design.
- Test different color variations – Some Favicons look better with high contrast to stand out against browser tabs and bookmarks.
Common Favicon Issues and How to Fix Them
Even after correctly uploading your Favicon, you may encounter display issues. Here’s how to troubleshoot the most common problems:
1. Favicon Not Showing Up
- Cause: Cached browser files may prevent the new Favicon from appearing.
- Fix: Clear your browser cache or open your website in an incognito/private window to check the updated Favicon.
2. Favicon Not Displaying on Mobile or Certain Browsers
- Cause: Some browsers or mobile devices have unique requirements for Favicons.
- Fix: Ensure your Favicon is properly configured in WordPress and test it across multiple browsers and devices to confirm compatibility.
3. Blurry or Pixelated Favicon
- Cause: The image resolution is too low.
- Fix: Use a 512×512 pixel image to ensure clarity on all screens, especially on high-density displays.
A well-crafted Favicon strengthens your brand identity and enhances user experience by making your website easily recognizable in tabs, bookmarks, and search results. By following these best practices—choosing the right size, format, and design—you can ensure that your Favicon serves as an effective visual asset for your WordPress site.
Final Thoughts: What It WordPress Favicon and How to Change It
Think of a Favicon as your website’s digital signature—small but mighty in a sea of open browser tabs. More than just an icon, it subtly reinforces your brand’s identity, enhances recognition, and contributes to a seamless browsing experience. Once you’ve designed the perfect Favicon, implementing it is quick and straightforward. Simply upload it to your site’s root directory and update the necessary settings—no ongoing maintenance required.
But while a Favicon helps with branding, a successful website requires more than just visuals. To ensure your WordPress site runs smoothly, loads quickly, and scales effortlessly, you need a strong hosting foundation. That’s where Bluehost comes in. With its reliable uptime, expert support, and WordPress-optimized features, Bluehost provides everything you need to build, grow, and monetize your website with confidence.
Get started with Bluehost today and give your site the performance and reliability it deserves!