Schema markup might seem complex, but it’s simply a way to help search engines better interpret your site’s content. By adding specific tags, you provide extra context that can result in more informative, enriched search results. This means when users search for related topics, search engines can show detailed snippets, helping your site stand out from competitors.
The benefits of schema go beyond just boosting SEO; it also enhances the user experience. When your content is presented with rich snippets or additional details—such as ratings, prices, or event times—it makes it easier for users to find what they’re looking for, improving engagement and encouraging more clicks to your site.
For WordPress users, implementing a schema for SEO is simpler than it might seem. With a variety of tools and plugins available, like schema plugins, you can easily add structured data to your site without needing to dive into complex coding. These plugins streamline the process, allowing you to enhance your site’s visibility and SEO effortlessly.
In this guide, we’ll explore what schema markup is, why it’s essential for boosting WordPress Schema SEO, and how to effectively implement advanced schema markup on your WordPress site. Let’s dive in!
Start Your WordPress Website With WordPress Optimized Hosting Plan
What is Schema Markup?

Schema markup is structured data represented by HTML tags or code snippets. Essentially, it helps search engines understand a webpage’s content type and context. By adding schema markup, search engines can categorize content accurately, which, in turn, allows for enhanced search results, known as rich snippets, to appear on the SERPs.
In practice, schema markup enables search engines to recognize specific content types, such as products, recipes, reviews, and events. Therefore, this structured data approach is crucial for businesses aiming to boost visibility and increase user engagement.
Implementing Schema Markup
To implement schema markup, you need to add specific HTML tags to your webpage’s code to define the content’s purpose. For example, on a recipe website, you would use tags like @type “Recipe”, @name, @ingredients, and @instructions to indicate that the page contains a recipe. This helps search engines recognize and display your content as a recipe in search results.
If you’re using a website builder like WordPress, schema markup can often be added using plugins, even without HTML knowledge. However, understanding basic schema tags is helpful as it gives you more control over how your content appears in search results.
Using schema markup provides several advantages, particularly in SEO and user experience:
- Boost SEO: Schema markup helps search engines understand your pages’ context, which can improve search rankings. By adding schema, you increase the chances of appearing in rich snippets for elements like reviews, prices, or events. This can lead to a higher click-through rate (CTR) and attract more traffic.
- Enhance Customer Experience: Rich snippets offer users essential information, such as product ratings, prices, or availability, directly in search results. This makes it easier for users to find what they need, enhancing their experience without requiring a page click.
- Increase Brand Awareness: Schema markup makes your products, services, and offerings stand out in search results. This added visibility builds brand familiarity and trust as users consistently see your brand highlighted in the SERPs.
Benefits of using Schema Markup on your WordPress site
Benefits of Using Schema Markup on Your WordPress Site
Implementing schema markup on a WordPress site can yield numerous advantages, enhancing both your visibility on search engines and your overall user experience. Here are some of the top benefits:
Enhanced Search Engine Results
Adding schema markup enables your website to display rich snippets in search results, showcasing valuable details like ratings, images, prices, or availability. This added information makes your listing more visually appealing and informative, helping it stand out from the competition. Rich snippets increase the likelihood of attracting clicks, as users are naturally drawn to listings that offer more insight upfront.
Improved Click-Through Rates
The attention-grabbing elements of rich snippets, such as star ratings, product prices, or event dates, can significantly boost your click-through rates (CTR). By presenting users with additional details, schema markup creates a stronger appeal and builds trust, encouraging users to click through to your site. As CTR improves, so can your site’s traffic, engagement, and potential conversion rates.
Better Indexing
Schema markup gives search engines a structured view of your content, enabling them to index it more accurately and efficiently. With this added context, search engines can better understand each page’s purpose, leading to faster and more precise indexing. This clarity helps your pages appear in relevant search results, allowing you to reach your target audience more effectively.
Clear Content Signals for Search Engines
Schema markup provides clear signals to search engines about your content’s type and purpose, allowing for better categorization and interpretation. This accuracy improves search result relevance, helping your content reach the right audience and enhancing the user experience with more tailored answers to their queries.
Increased Trustworthiness and Authority
Rich snippets can enhance your site’s credibility, as users perceive pages with these enhancements as more trustworthy and authoritative. This is especially important in competitive markets where building trust is key. When users see your site featuring rich snippets, they are more likely to choose it over competitors, strengthening your brand’s reputation.
Support for the Knowledge Graph
Schema markup can significantly increase the chances of your content appearing in Google’s knowledge graph, the information panel displayed next to search results. As a result, featuring in the knowledge graph boosts your site’s authority and visibility. This positions you as a valuable resource, making it easier for users to quickly access key information about your business or content.
Easier Content Management
Many WordPress plugins, such as Yoast SEO and Schema Pro, simplify the process of adding structured data to your site. By automating schema setup, these plugins allow you to focus on creating high-quality content without getting bogged down by technical complexities. As a result, this efficiency not only saves time but also streamlines content management over the long term.
Enhanced Social Media Integration
Schema markup also benefits your social media presence by improving how your content appears when shared. With structured data in place, rich previews (including images and brief descriptions) appear when links to your content are posted on social media platforms, making your content more engaging and appealing to potential visitors. This integration drives additional traffic from social media, expanding your site’s reach and visibility.
Better User Experience
Ultimately, schema markup contributes to an improved user experience by providing users with the information they need at a glance. When users can quickly access relevant details, they have a smoother and more satisfying browsing experience, making them more likely to return to your site in the future. This seamless interaction supports higher engagement, building loyalty among your audience.
Incorporating schema on your WordPress site isn’t just a technical improvement—it’s a strategic move that can enhance SEO, user engagement, and brand credibility, creating a positive impact across all aspects of your online presence.
Types of Schema Markup for WordPress
Using schema markup on your WordPress site is a powerful way to improve SEO by clearly communicating the nature of your content to search engines. Each type of schema serves a unique purpose, enabling you to highlight different aspects of your site. Here’s a closer look at some of the most commonly used schema types and how they can benefit your WordPress site.
1. Local Business Schema Markup
For any website representing a physical business, Local Business Schema is crucial. This schema type provides search engines with specific details about your business, such as your business name, address, phone number, and operating hours. By implementing Local Business Schema, your site has a higher chance of appearing in local search results, Google Maps, and the knowledge panel. This visibility makes it easier for potential customers in your area to find and visit you, driving more local traffic.
2. Article Schema Markup
For WordPress blogs or news sites, Article Schema is essential. Specifically, it tells search engines that your content is an article and includes important details such as the headline, author, publication date, and main image. As a result, this schema helps your content appear as a rich snippet in search results, giving users a preview. Furthermore, this added visibility boosts credibility and can increase click-through rates by displaying key article details directly on the SERP.
3. Product Schema Markup
For e-commerce sites, Product Schema is invaluable. This schema type allows you to display specific information about products, such as price, availability, brand, and reviews. By implementing Product Schema, your products can appear as rich snippets in search results, potentially showing star ratings, stock status, and prices. As a result, this detailed information makes your products more appealing, allowing users to instantly assess their value and quality. Consequently, this can lead to higher click-through rates and increased sales.
4. Review Schema Markup
If your site includes reviews or ratings, Review Schema is a must. This schema type allows you to feature star ratings and review snippets directly in search results. Review Schema increases your credibility by showcasing positive customer feedback, which builds trust with potential customers. Additionally, review snippets stand out visually, capturing attention and encouraging users to click on your page over others, especially in competitive markets.
5. FAQ Schema Markup
For WordPress sites that feature a Frequently Asked Questions section, FAQ Schema is highly beneficial. This schema type organizes your questions and answers in a structured way that search engines can easily interpret. As a result, by using FAQ Schema, your FAQs may appear directly in search results, providing users with quick answers to their questions. Additionally, this feature can drive more traffic to your site, as users seeking specific answers may click through for more detailed information.
6. Event Schema Markup
If you’re promoting events on your WordPress site, Event Schema is essential. This schema type allows you to provide detailed information about your events, including the date, location, ticket availability, and pricing. Event Schema makes it easier for search engines to display your events in search results, increasing the likelihood that potential attendees will see and register. This markup is especially useful for increasing attendance, as users searching for relevant events can quickly find all the information they need.
7. Video Schema Markup
If your content includes videos, Video Schema can make your site stand out. This schema type provides metadata like video title, description, duration, and upload date, helping search engines understand and feature your videos in search results. By implementing Video Schema, your videos are more likely to appear as rich snippets or even in video-specific search results, which can drive more traffic to your site and increase engagement.
8. Recipe Schema Markup
For food bloggers or recipe sites, Recipe Schema is a game-changer. This schema type helps you share recipe-specific information, such as ingredients, cook time, nutrition information, and step-by-step instructions. Recipe Schema makes it more likely for your recipes to appear as rich snippets, with details like ratings, calories, and prep time highlighted in search results. This enhancement can attract users interested in cooking, driving more traffic to your site.
9. Breadcrumbs Schema Markup
The Breadcrumbs Schema is a valuable tool, particularly for websites with intricate structures. Breadcrumbs visually represent the site’s hierarchy, making it easier for users to understand their location on the site and return to previous pages. By implementing the Breadcrumbs Schema, search engines can showcase breadcrumb navigation directly in search results, improving the overall organization and user experience of your site. This addition can boost click-through rates by providing users with a clear, navigable path that encourages them to explore more pages.
How Schema Markup Works with WordPress

Schema markup is a powerful tool for boosting SEO, and WordPress makes it easy to add this structured data, even without coding skills. Schema provides search engines with extra information about your content, helping your pages rank higher and gain more visibility through enhanced features like rich snippets.
1. Built-in Schema Support in Themes
Many modern WordPress themes support schema markup out of the box. This makes it easy to add structured data to your pages with little effort. The default schema includes basic elements like article, blog, or product schema, helping search engines understand your content. While this built-in schema is good for basic SEO, relying on it alone may limit your ability to optimize for specific search features, like FAQ-rich results or recipe cards.
2. Using Schema Plugins for Advanced Customization
3. Adding Schema to Content Using the Editor
When creating or editing a post or page in WordPress, you can use schema-friendly themes or plugins to assign schema types directly from the WordPress editor. Many plugins integrate into the WordPress editor, allowing you to select and customize schema properties for individual pieces of content. For instance, if you’re publishing a review, you can choose review schema, which lets you specify ratings, the reviewed item, and more.
4. Custom Schema for Maximum SEO Impact
For those aiming to maximize SEO impact, adding custom schema markup can be beneficial. Advanced users, or those working with a developer, can manually add custom schema JSON-LD code to WordPress pages, either by inserting it directly into the header or using a plugin that supports custom code insertion. This flexibility ensures you’re not restricted to pre-set schema types and can tailor structured data precisely to fit unique content types.
Start Your WordPress Website With WordPress Optimized Hosting Plan
How to implement schema markup on your WordPress website
Enhancing your WordPress site with schema markup boosts visibility and helps you connect better with your audience. Schema provides structure to your content, enabling search engines to understand it more effectively. As a result, this leads to rich search results, such as featured snippets and star ratings. While implementing schema manually can be complex, using the right WordPress plugins simplifies the process, even for those with limited technical skills.
Choosing a user-friendly plugin is key to simplifying the schema process. These plugins offer easy-to-use interfaces and pre-built schema types, allowing you to add structured data to pages, posts, and products with just a few clicks. This means you can implement schema without coding, enabling you to focus on creating valuable content.
In this section, we’ll guide you step-by-step on how to add schema markup using a plugin. You’ll learn how to select a reliable plugin, configure it properly, and optimize different content types. By choosing the right plugin, you ensure your schema markup is both accurate and SEO-friendly, giving your site a competitive edge.
Ultimately, investing time in selecting and setting up a quality schema plugin benefits your site’s long-term success. With the right tools in place, you’ll see improved search visibility, richer listings, and a better-organized presentation of content. This, in turn, boosts rankings, attracts more clicks, engages users, and strengthens your online presence.
Using a Plugin
Adding schema markup to your WordPress site can enhance your visibility in search results, but doing it manually can be time-consuming and challenging. Fortunately, several WordPress plugins make schema markup accessible and easy to manage. Here are some of the top options:
1. Yoast SEO
Yoast SEO is one of the most popular SEO plugins available, trusted by millions for its comprehensive features. Not only does it optimize your content for search engines, but it also automatically generates schema markup based on the content you create, making it a versatile tool for SEO and structured data.
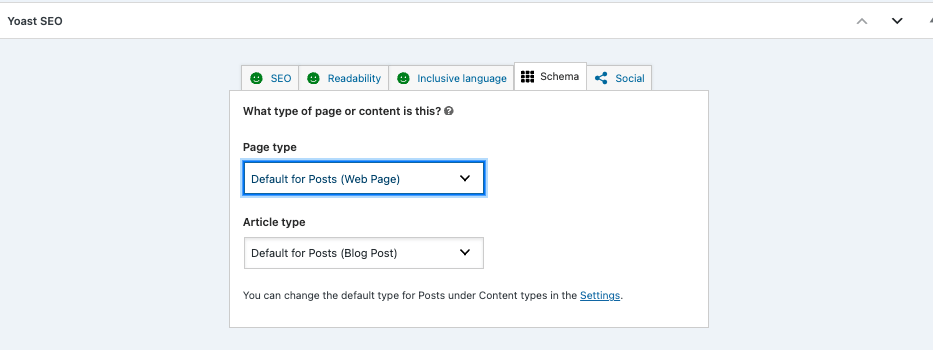
With Yoast SEO, you don’t need to manually add schema code. The plugin handles it for you and offers customizable schema options, allowing you to set specific types such as FAQ Pages or Item Pages when creating posts. This flexibility helps search engines better understand your content, increasing your chances of appearing in rich search results. By using Yoast SEO, you can focus on producing high-quality content, while the plugin ensures that your site is structured for optimal search visibility.

2. All in One Schema.org Rich Snippets
The All in One Schema.org Rich Snippets plugin is a beginner-friendly option for adding schema markup to WordPress sites. It simplifies the process with an intuitive interface that allows users to select content types like articles, reviews, or events. This plugin focuses on schema for rich snippets, improving how your content appears in search results and potentially boosting click-through rates.
Ideal for those new to schema markup, All in One Schema.org Rich Snippets helps enhance your search appearance with easy-to-implement structured data.
3. Schema & Structured Data for WP & AMP
For a more versatile option, Schema & Structured Data for WP & AMP is an excellent choice. It supports up to 35 different schema types, making it ideal for various content types, including blogs, e-commerce sites, and more. The plugin’s user-friendly interface allows you to add schema without needing technical expertise. It offers both free and pro versions, letting you select the level of functionality that suits your needs.
This plugin also integrates seamlessly with AMP, making it a great option for sites focused on mobile performance. Whether you want to add schema to a blog post or an e-commerce product page, it ensures your content is properly structured for search engines, boosting your site’s visibility.
4. Schema Pro
If you need advanced schema functionality and customization, Schema Pro is a powerful tool. It gives you control over how structured data is implemented across your site. With support for a wide variety of schema types and a user-friendly interface, Schema Pro simplifies setup while allowing for detailed customization. This makes it a great choice for those who want more control over how content appears in search results.
Schema Pro also lets you map custom fields to schema properties, enabling deeper integration with your content. This advanced customization improves your content’s representation in search results, making it especially useful for websites that rely heavily on structured data, such as e-commerce sites, educational platforms, or recipe blogs.
How to Implement Schema Markup using WordPress plugins
To implement schema markup on your WordPress site using plugins, start by logging into your WordPress dashboard.
1. Install the Plugin
Navigate to Plugins > Add New, then search for your desired plugin, such as Yoast SEO, Schema Pro, All in One Schema.org Rich Snippets, or Schema & Structured Data for WP & AMP. Once you find the plugin, click Install Now and then activate it. After activation, locate the plugin settings in the WordPress sidebar, and follow any setup prompts to configure the plugin for your site. Some plugins offer default schema options, which can save you time during setup.
2. Create or Edit Content
Next, create or edit a post or page by going to Posts or Pages in the dashboard. Choose the post or page you want to optimize, or create a new one. Scroll down to the plugin’s schema section, which is typically in a dedicated meta box or a specific tab within the editor. Here, select the appropriate schema type for your content, such as Article, Product, FAQ, or Review. Some plugins even allow you to select multiple schema types if your content fits more than one.
Once you’ve selected the schema type, complete the required fields, such as Title, Description, Image, and any other specific data relevant to the schema type, like price or rating. After filling in the necessary details, click Publish or Update to save the content with the schema markup.

3. Publish or Update Content
After publishing, it’s important to test your schema markup to ensure it’s working correctly. Use tools like Google’s Rich Results Test or the Structured Data Testing Tool to check for errors or warnings. Simply enter the URL of your published post or page and review any issues that may need adjustment.
Lastly, keep an eye on your Google Search Console for any structured data errors and monitor the performance of your schema-enhanced pages. Tracking metrics like impressions, click-through rates, and rankings can help you assess the impact of schema markup on your site’s visibility and engagement.
Manual Schema Markup Implementation
If you prefer not to use a plugin or theme to add schema markup to your WordPress site, you can implement it manually to improve SEO and enhance the chances of your content appearing in rich snippets. Here’s a step-by-step guide to doing it yourself:
Step 1: Enable Custom Fields
First, go to your WordPress Dashboard and open the page or post where you want to add schema markup. In the top-right corner, click the three vertical dots and select “Options.” In the options menu, check the box for “Custom fields” to enable the feature. This will allow you to manually add custom code to your content.
Step 2: Generate Your Schema Code
Next, use Google’s Structured Data Markup Helper to generate the schema code. Enter the topic and URL of your webpage and click “Start Tagging.” Then, highlight the relevant elements on your page, such as the title, description, or images, and choose the appropriate tags for each. Once you’ve tagged all the elements, click “Create HTML” to generate the code. Copy the resulting JSON-LD snippet, which will be used for schema markup.
Step 3: Insert the Code into Custom Fields
Scroll to the bottom of your post or page editor, where you’ll find the Custom Fields section. Click “Enter New”, give your custom field a name (e.g., “Schema Markup”), and paste the JSON-LD code into the Value field. After pasting the code, click “Add Custom Field” and then Update your post or page to save the changes.
Step 4: Update Your Header File
To ensure the schema markup is properly applied site-wide, you’ll need to update your header file. Navigate to Appearance > Theme Editor in the WordPress Dashboard, and locate the header.php file under Theme Files. Open this file and paste the schema markup code before the closing </head> tag. Finally, click “Update File” to save your changes.
By following these steps, you can manually add schema markup to your WordPress site, enhancing your SEO efforts and improving how your content is presented in search results.
Start Your WordPress Website With WordPress Optimized Hosting Plan
Testing Your Schema Markup
Testing your schema markup is an essential step to ensure that search engines can read and interpret it correctly. If your schema contains errors, search engines may ignore it, causing you to miss out on valuable rich snippets and reduced search visibility. By regularly testing your markup, you can catch issues early and keep your website fully optimized for search engines.
Several tools are available to test your schema markup effectively:
- Google’s Rich Results Test: This tool allows you to enter a URL or schema code snippet to check how Google views your structured data. It provides a clear indication of whether your schema is eligible for rich results and highlights any issues that need to be addressed.
- Structured Data Testing Tool: Although it is being phased out, this tool is still helpful for testing existing schema. It shows how search engines read your structured data and can help identify any validation errors.
Both tools are user-friendly and essential for ensuring that your schema is functioning properly.
Common Validation Errors
Common validation errors include missing required fields, incorrect types, or malformed code. For example, when using Product Schema, ensure that you include all the necessary properties such as name, price, and availability. If errors occur, refer to the documentation for the specific schema type to ensure all required information is included correctly. Another troubleshooting tip is to validate your markup in multiple tools, as different tools may catch different issues. Additionally, regularly updating your plugins and themes can help avoid compatibility problems that might affect your schema markup.
To maintain an optimized website, always ensure the accuracy and relevance of your markup. Schema should accurately reflect the content on your page; misleading or incorrect information can confuse search engines and negatively impact your SEO efforts. Double-check that you’re using the correct properties for your content type to avoid confusion.
Avoid including duplicate schema markup on the same page, as this can confuse search engines. Only one set of schema markup per page is necessary to maintain clarity. This ensures that search engines interpret your content correctly.
Lastly, regularly update your schema as your content changes. Whether you’re adding new products, updating business hours, or publishing new blog posts, make sure your schema reflects these changes. Keeping your markup current ensures that search engines have the most accurate information about your site, which can positively impact your visibility in search results.
Common Schema Markup Mistakes
When implementing schema markup, there are several common mistakes to avoid to ensure its effectiveness and avoid potential issues that can harm your site’s performance.
1. Overcomplicating Schema Implementation
It’s easy to be tempted to include every possible schema type on your site, but this can lead to confusion and errors. Instead, focus on the schema types that are most relevant to your content and business goals. Keeping things simple not only helps search engines understand your site better but can also improve your results. Prioritize the essential schema types that reflect your content’s true value.
2. Ignoring Schema Updates and Standards
Schema markup is continually evolving, and so are the guidelines provided by Schema.org and search engines. Regularly updating your schema practices ensures your site remains compliant with the latest standards. Failing to stay informed can result in using outdated schema types or incorrect implementations, which could negatively affect your search visibility. Make it a routine to check for updates to maintain the effectiveness of your markup.
3. Using the Wrong Schema Type for Your Content
Each schema type has a specific purpose, and using the wrong one can confuse search engines. Take the time to carefully select the schema type that best aligns with your content. For instance, if you’re posting product details, using Product Schema is essential. Correct schema use enhances how your content is presented in search results and increases its appeal to both users and search engines.
4. Neglecting Testing and Validation
Once you’ve implemented schema markup, testing and validation are crucial steps. Tools like Google’s Structured Data Testing Tool allow you to spot errors before they affect your site’s performance. Regularly checking your markup not only ensures its accuracy but also helps maintain your site’s search engine visibility, ensuring it functions as intended.
5. Failing to Monitor Performance
After implementing schema, don’t just leave it and forget it. Continuously monitor how it affects your site’s performance in search results. Use tools like Google Search Console and analytics platforms to track metrics such as click-through rates, impressions, and overall traffic. This ongoing evaluation can provide valuable insights that help you optimize your markup and improve its impact over time.
By avoiding these common mistakes, you can enhance your schema markup implementation. This ensures that your site performs optimally in search results. It will also help your site stand out to both users and search engines.
Future of Schema in WordPress
The future of schema markup in WordPress looks promising as SEO and digital marketing continue to evolve. More businesses are recognizing its value, making it an essential tool for improving SEO and online visibility. Schema helps search engines understand your content by providing structured data, making your site stand out in a crowded digital space.
As search engines update their algorithms to enhance user experience, schema’s importance grows. These updates aim to deliver more relevant results, and schema is key to that process. By accurately representing your content, schema ensures users can easily find what they need, improving visibility and relevance in search results.
Keeping your schema up to date is essential for maintaining your site’s position in an increasingly competitive digital environment. Staying informed about schema updates and best practices helps optimize your site for search engines, keeping you ahead of the competition.
Adopting schema markup for your WordPress site goes beyond following trends. It enhances user interaction and improves the overall experience. By using schema effectively, you boost your SEO and the way users engage with your content. Over time, this investment ensures your site remains relevant, visible, and valuable to your audience.
Final Thoughts: How To Implement Schema Markup on Your WordPress Website
Implementing schema markup on your WordPress site can greatly improve your SEO and help you stand out in a competitive digital landscape. Schema markup enhances how search engines interpret your content, leading to richer search results. This boosts your site’s visibility and improves the user experience.
Schema is vital for increasing click-through rates, enhancing indexing, and building trust with both search engines and users. By using the right schema types—such as for articles, products, local businesses, or events—you can optimize your site for better performance in search results.
For many e-commerce owners, adding schema markup can feel intimidating due to coding concerns. However, you don’t have to handle it alone. Consider reaching out to SEO experts for assistance in implementing schema and optimizing your site. Bluehost offers a variety of digital marketing services, including SEO and PPC, to help boost your website’s traffic and visibility. With the right strategy, you can meet search engine standards and provide a superior experience for your users.
Start Your WordPress Website With WordPress Optimized Hosting Plan