If you’ve explored creating websites, you’ve likely encountered the term ‘landing page’. But what exactly is a landing page, why is it crucial, and how can you build one using WordPress?
A landing page is a specialized web page designed with a singular focus: to convert visitors into leads or customers by encouraging a specific action, such as signing up for a newsletter or making a purchase. It serves as a strategic entry point within your website, distinct from your main pages, optimized to maximize conversions.
Creating landing pages on WordPress is straightforward, especially when utilizing a page builder like Spectra. Spectra simplifies the process with its extensive library of pre-made landing page templates, designed to streamline the creation of compelling and effective pages tailored to various purposes and industries.
What is a Landing Page and why should you build one?

A landing page is a web page crafted with a specific purpose in mind. Visitors can arrive at this page from various sources, such as a Facebook post, a tweet on X , an email link, a Google search result, or nearly any other online platform.
It’s important to note that a landing page is distinct from a homepage. While a homepage typically serves as a general welcome to all types of visitors, a landing page is designed to engage a particular audience or achieve a specific goal. Instead of directing every visitor to a generic page, you can create finely tuned landing pages that resonate directly with a specific user group or cater to a particular purpose.
For example, imagine you have launched an ad campaign on Facebook targeting enthusiasts of a specific hobby. Rather than directing these Facebook users to a generic page on your website, the optimal strategy is to guide them to a landing page tailored specifically for that target audience.
By designing a landing page that speaks directly to these users, you can significantly enhance your chances of achieving higher conversions, increasing revenue, gaining more subscribers, and ultimately being more successful in your marketing efforts.
Who Needs a WordPress Landing Page?
Landing pages are valuable tools for a wide range of individuals and organizations. Here are some key groups that can benefit from using landing pages:
1. Businesses and Marketers
Businesses and marketers use landing pages to promote products or services, capture leads, drive sales, and optimize marketing campaigns. These pages are essential for e-commerce stores, service providers, digital marketers, advertising agencies, and B2B companies. By creating targeted landing pages, businesses can then effectively reach their desired audience, convey key benefits, and encourage conversions, leading to increased revenue and improved marketing performance.
2. Entrepreneurs and Startups
For entrepreneurs and startups, landing pages are crucial tools for validating business ideas, attracting early adopters, gathering feedback, and building initial customer bases. New businesses and tech startups can use these pages to test new concepts and gauge market interest. By directing potential customers to a well-crafted landing page, startups can then efficiently collect valuable data and insights, helping them refine their offerings and grow their ventures successfully.
3. Nonprofits, Charities, and Educational Institutions
Nonprofits, charities, and educational institutions benefit greatly from landing pages by raising awareness, attracting donations, promoting programs and events, and providing detailed information. Charitable organizations can highlight specific causes and facilitate online donations, while schools, colleges, and online course providers can showcase their programs and drive enrollments. These landing pages serve as powerful platforms to engage supporters, students, and donors, helping these institutions achieve their missions more effectively.
4. Service Providers and Consultants
Besides, service providers and consultants, including business consultants, life coaches, fitness trainers, freelancers, real estate agents, and event organizers, use landing pages to promote their services, capture leads, schedule consultations, and showcase portfolios. These pages enable professionals to present their expertise, highlight their offerings, and connect with potential clients. By leveraging targeted landing pages, service providers can also enhance their visibility, build credibility, and drive client acquisition.
5. Authors, Content Creators, and Influencers
Authors, content creators, and influencers utilize landing pages to promote books, capture leads, drive sales, build audiences, and gather subscribers. In addition, authors can offer free chapters and promote book launches, while bloggers and influencers can use landing pages to offer free resources, promote newsletters, and gather subscriber information. Software and SaaS companies also benefit by offering free trials and highlighting product features on dedicated landing pages. These pages help content creators and influencers expand their reach, engage their audience, and achieve their goals.
Important Elements of a WordPress Landing Page

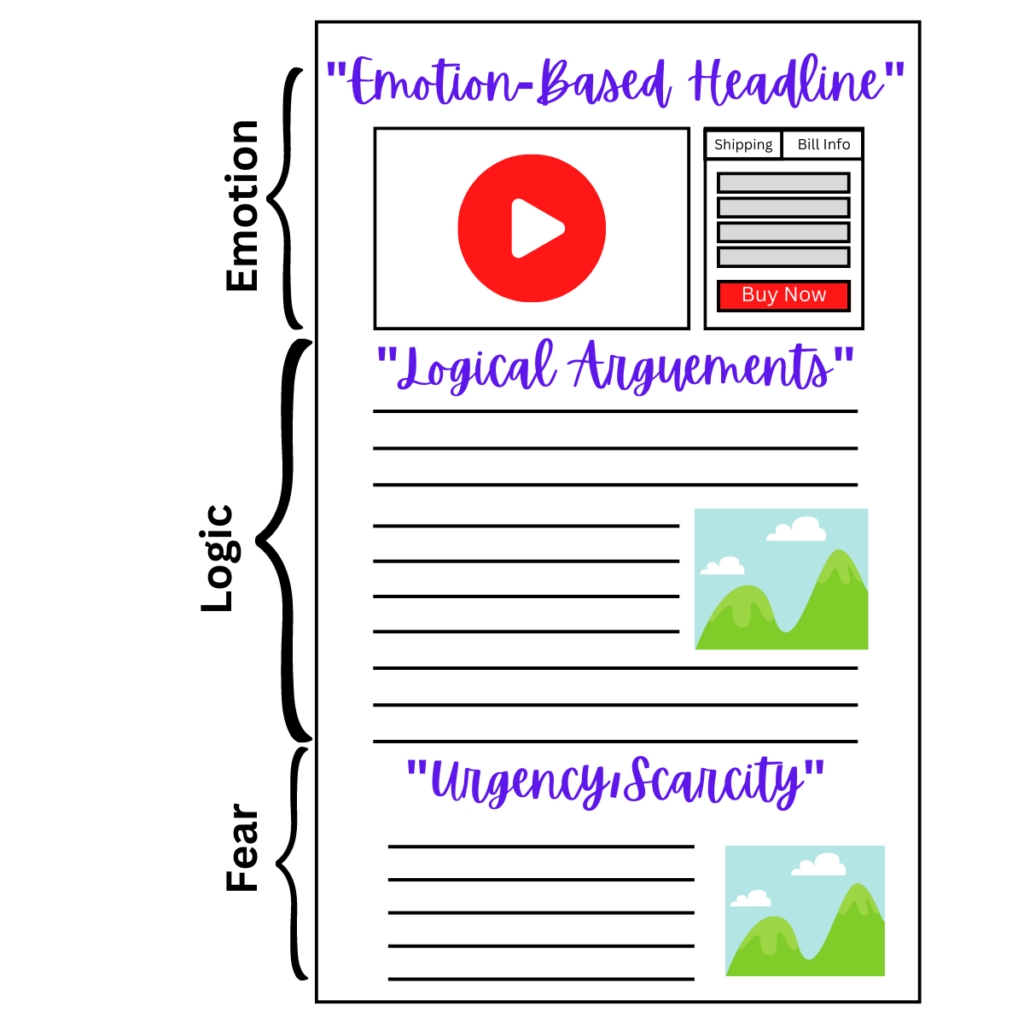
Landing page design principles are essential guidelines that help create effective, high-converting landing pages. Here are some key principles to consider:
1. Clear and Compelling Headline
Firstly, a landing page should begin with a clear and compelling headline that immediately conveys the core benefit or message. This headline needs to be concise, attention-grabbing, and directly relevant to the visitor’s interest or search query. In addition, a well-crafted headline sets the tone for the entire page and draws the visitor in, making them want to learn more.
2. Strong Visuals
Incorporating high-quality images or videos can significantly enhance the message of a landing page and engage visitors more effectively. Visuals should be relevant and support the content, helping to convey the message without causing clutter. The right visuals can also make the page more attractive and easier to understand, keeping visitors interested and focused on the main goal.
3. Focused and Relevant Content
The content on a landing page should be directly related to the visitor’s needs or the ad that brought them there. It is important to be concise and highlight key benefits, using bullet points for easy reading. Besides, you should focus and relevant content to help visitors quickly grasp the value proposition, making them more likely to take the desired action.
4. Clear Call to Action (CTA)
The call to action is the most critical element of a landing page, guiding visitors toward the desired action. It should be prominent, using action-oriented language to encourage clicks. Hence, placing the CTA above the fold and at multiple points on the page can ensure that it is always within reach, increasing the chances of conversion.
5. Consistent Branding
Maintaining brand consistency across the landing page is crucial for building trust and recognition. This involves using the brand’s colours, fonts, and logos throughout the page. Consistent branding makes the page look professional and trustworthy, which can positively influence visitor perception and behaviour.
6. Minimal Distractions
To keep visitors focused on the primary goal, a landing page should have minimal distractions. This means removing navigation bars and limiting outbound links that could divert attention. A clean, distraction-free design helps visitors concentrate on the main message and CTA, leading to higher conversion rates.
7. Trust Elements
Including trust elements such as testimonials, reviews, trust badges, and security certifications can build credibility and reduce visitor anxiety. These elements provide social proof and reassurance, making visitors more comfortable and confident in taking the desired action.
8. Mobile Optimization
In today’s mobile-first world, ensuring that the landing page is accessible and functional on mobile devices is essential. Using responsive design techniques and testing the page on various devices can ensure usability for all visitors, regardless of how they access the page.
9. Fast Loading Times
A slow-loading page can lead to high bounce rates, so optimizing the landing page for fast loading times is crucial. This can be achieved by optimizing images, leveraging browser caching, and minimizing code. A fast-loading page enhances the user experience and keeps visitors engaged.
10. A/B Testing
Continuously improving the landing page through A/B testing different elements is a key strategy for optimization. By testing headlines, CTAs, images, and content layouts, you can then determine what works best and refine the page for better performance. This iterative process can also help in finding the most effective combination of elements to maximize conversions.
11. Effective Use of White Space
Using white space effectively can prevent the landing page from looking cluttered and make the content more digestible. Ample white space separates different sections and elements, making the page easier to navigate and read. This enhances the overall user experience and helps in keeping the focus on key messages.
12. Form Optimization
Simplifying the process of capturing visitor information through optimized forms can significantly enhance conversion rates. Forms should be short and only ask for essential information, with clear instructions provided. An optimized form reduces friction and makes it easier for visitors to complete the desired action.
13. Social Proof
Displaying social proof such as customer reviews, case studies, and usage statistics prominently on the landing page can build trust and influence decisions. Social proof provides evidence from others that the product or service is valuable, making visitors more likely to take the desired action.
14. Urgency and Scarcity
Creating a sense of urgency and scarcity can encourage immediate action from visitors. This can be achieved by using countdown timers, limited-time offers, and highlighting stock availability. Urgency and scarcity leverage psychological triggers that prompt visitors to act quickly, increasing conversion rates.
Creating a WordPress Landing Page using Spectra
Creating a compelling landing page using Spectra, a powerful WordPress page builder plugin, is a straightforward process that empowers you to design visually stunning pages tailored to your needs.
Before starting, you should have a WordPress website installed. If you don’t, you can start by getting a web hosting service and installing your WordPress site with the one-click installation function.
Get a Bluehost Hosting with Exclusive Deals

Then, at your WordPress dashboard, select plugin -> add plugin to install and activate the Spectra website builder plugin.
Upon installing Spectra, you gain access to a wealth of tools: over 30 versatile blocks and a plethora of ready-to-use templates, patterns, and wireframes. Whether you’re aiming to showcase a product, promote a service, or drive conversions, Spectra provides the flexibility and functionality to bring your vision to life.
To begin crafting your WordPress landing page with Spectra, start by exploring the extensive collection of templates designed for various niches. These templates, available in both free and premium versions, offer a solid foundation for your page. Once you’ve chosen a template that suits your goals, importing it is as simple as a few clicks. Then, navigate to the Pages section of your WordPress dashboard, create a new page, and click on the blue Template Kits button. From here, select your desired landing page template and hit the Import button to seamlessly integrate it into your site.
Once imported, customization becomes key. Spectra allows you to modify every aspect of your template to align with your branding and messaging. Let’s delve deeper into the step-by-step process of structuring your WordPress landing page using Spectra’s patterns:
Hero Section in WordPress Landing Page
The hero section sets the stage for your landing page, typically featuring a striking image, a compelling headline, and a prominent call-to-action (CTA). Firstly, begin by accessing the Spectra library through the Templates Kits button. Within the Patterns section, explore various hero designs categorized for ease. Select the ideal hero pattern, import it, and then customize it effortlessly to reflect your unique value proposition and branding.
About Section in WordPress Landing Page
Next, incorporate an About section to provide visitors with essential information about your brand or offering. Navigate to the Patterns area once more, this time choosing from the available About section designs. Import your chosen pattern and personalize it by replacing the default content with your own text and images. Utilize Spectra’s block settings to adjust layout, alignment, and other visual elements to suit your preferences.
Our Services Area in WordPress Landing Page
Highlight your services effectively by integrating a dedicated Our Services area. Spectra offers a range of service-oriented patterns to select from. Choose a design that complements your overall page layout, import it, and then customize each service description and accompanying visuals as needed. This section is crucial for detailing what sets your offerings apart and enticing visitors to explore further.
Our Team Section in WordPress Landing Page
Showcase the human side of your business with an Our Team section. Spectra provides pre-designed team member patterns that you can seamlessly integrate into your landing page. Personalize each team member’s details and even link their social media profiles directly within the section. This helps build trust and credibility among your audience by putting faces behind your brand.
Client Feedback and Review Area in WordPress Landing Page
Build credibility and showcase your client base with a dedicated Clients section. Modify the heading, description, and logos to align with your brand identity. This section reinforces trust by highlighting past successes and partnerships, effectively bolstering your brand’s reputation.
Testimonials Section in WordPress Landing Page
Incorporate social proof through testimonials to reassure potential customers of your reliability and quality. Spectra offers visually appealing testimonial patterns that are easy to import and customize. Choose a layout that fits seamlessly into your page design, replace dummy content with authentic testimonials, and fine-tune details such as rating colours and reviewer image positions to enhance credibility.
Call To Action (CTA) in WordPress Landing Page
Guide visitors towards conversion with strategically placed Calls To Action (CTAs). Spectra provides a variety of CTA patterns designed to attract attention and prompt engagement. Select a suitable CTA pattern from the library, import it into your landing page, and customize it to optimize visibility and effectiveness.
Add a Contact Area in WordPress Landing Page
Finally, facilitate direct interaction with your audience by including a Contact section. Choose a ready-made contact pattern from Spectra’s library, import it, and personalize it to include essential contact details and forms. Ensure the design complements the rest of your landing page while encouraging visitors to reach out for further information or inquiries.
By following these steps and leveraging Spectra’s intuitive tools and extensive pattern library, you can create a compelling landing page that not only captivates visitors but also drives meaningful conversions. Remember to save your progress periodically and preview your page before publishing to ensure everything aligns with your vision and goals. With Spectra, designing a professional and engaging landing page has never been more accessible.
Best Landing page plugins for WordPress
When it comes to building effective landing pages on WordPress, having the right page builder plugin can make a significant difference. Here are three standout options:
Spectra – WordPress Landing Page Builder
Spectra stands out as a robust WordPress page builder tailored for creating stunning landing pages effortlessly. Its block-based approach simplifies the design process, allowing users to craft visually appealing pages with ease. Whether you’re starting from scratch or utilizing one of its many templates, Spectra offers a smooth editing experience that enhances workflow efficiency. With complete control over design and layout, users can tailor each page to perfectly reflect their business identity. The plugin includes a wealth of ready-made landing page templates, design patterns, and wireframes, empowering users to build custom landing pages in just minutes. This comprehensive feature set makes Spectra an ideal choice for users seeking both power and simplicity in their landing page creation process.

Elementor – WordPress Landing Page Builder
Elementor is renowned for its flexibility and powerful drag-and-drop interface, making it a favourite among WordPress users for building dynamic landing pages. Besides, the plugin offers a vast array of widgets that can be effortlessly dragged into place, enabling users to customize their pages with ease. In addition, Elementor’s library includes a wide selection of customizable templates and blocks, catering to various design needs. On the other hand, one standout feature is its ability to save and reuse designs as templates, allowing users to quickly replicate successful layouts across multiple pages or projects. This feature enhances productivity and consistency in design, making Elementor a popular choice for both beginners and advanced users looking to create impactful landing pages.

Final Thoughts: How To Create a Landing Page in WordPress
Understanding the concept of a landing page and mastering its creation on your WordPress website is essential. With tools like the default block editor, WordPress offers a straightforward approach to designing landing pages without requiring extensive technical expertise. This editor also allows users to seamlessly arrange content blocks—like text, images, and buttons—into cohesive layouts that effectively communicate key messages and prompts.
In this guide, we explored the fundamentals of landing pages, delved into the functionalities of the block editor, and provided a step-by-step tutorial on crafting a landing page from start to finish. Creating compelling landing pages is more accessible than it may seem, thanks to the intuitive tools and customizable templates available within WordPress.
To further enhance your landing pages’ effectiveness, we also shared essential tips aimed at improving conversion rates. These include crafting clear value propositions, incorporating compelling visuals, leveraging social proof, and optimizing performance for a seamless user experience.