In the world of blogging, creating a visually appealing and well-structured site is key to engaging your audience and enhancing their reading experience. While platforms often provide intuitive tools for customization, having a solid grasp of HTML and CSS can take your blog to the next level. Understanding these foundational languages allows you to tweak your blog’s design, optimize its layout, and ensure your content stands out.
In this blog post, we will explore ten essential HTML and CSS codes that every blogger should know. These codes will not only streamline your design process but also empower you to create a more polished and professional-looking blog. Whether you’re a seasoned blogger or just starting out, mastering these techniques will help you achieve a website that captures and retains readers’ attention.
What is HTML?

HTML, which stands for HyperText Markup Language, is the foundational coding language used to create and structure content on the web. Besides, it serves as the backbone of every webpage, defining the layout, structure, and content of a site.
In HTML, you organize content using a series of elements. Tags define each element and are crucial for structuring the content. Specifically, an element typically begins with an opening tag and concludes with a corresponding closing tag. The closing tag is indicated by a forward slash (”/”) and, importantly, both tags are enclosed within angle brackets (< >). Consequently, this consistent use of tags allows for clear and structured web content. For instance:
<h1>This is a heading</h1>
<p>This is a paragraph</p>
In this example:
• The <h1> tag creates a primary heading, which is usually the largest and most prominent text on the page.
• The <p> tag denotes a paragraph, used for blocks of text.
HTML tags can also include attributes, which offer additional information about an element. Besides, you may incorporate these attributes within the opening tag, expressing them as name-value pairs. For instance, the src attribute in a <img> tag specifies the source URL of the image, while the alt attribute provides descriptive alternative text for the image. This not only improves accessibility but also enhances SEO. For example:
<img src=”image.jpg” alt=”Description of the image”>
In this case, the src attribute defines the path to the image file, and the alt attribute gives a brief description of the image’s content. Attributes also play a crucial role in enhancing the functionality and accessibility of HTML elements.
What is CSS?

CSS, or Cascading Style Sheets, defines the visual presentation and layout of HTML content on a webpage. While HTML provides the structure and content, CSS is responsible for styling, such as colours, fonts, spacing, and overall design.
CSS can be applied to HTML in several ways:
1. External CSS
The most common method is linking an external CSS file to the HTML document. This file also contains all the styling rules and is referenced within the <head> section of the HTML using a <link> tag. Here’s an example:
<link rel=”stylesheet” id=”generate-style-css” href=”https://bennietay.com/wp-content/themes/generatepress/style.min.css” type=”text/css” media=”all”>
In this example, the href attribute specifies the URL of the CSS file, which the browser fetches to apply the styles to the webpage.
2. Internal CSS
CSS can also be included directly within the HTML file itself. This is done by placing the CSS rules inside a <style> tag within the <head> section of the HTML. For example:
<style>
h1 {
font-size: 28px;
}
</style>
In this case, the CSS rule sets the font size of all <h1> elements on the page to 28 pixels.
3. Inline CSS
You can also apply CSS through inline styles, which affect only the specific element to which you apply them. Besides, you may add inline styles directly within the HTML tag using the style attribute. Here’s an example:
<h1 style=”font-size:48px;”>This is a heading</h1>
This inline CSS rule sets the font size of this particular <h1> element to 48 pixels, overriding any other CSS rules that might apply to <h1> tags.
4. Classes and IDs
CSS allows for more specific styling by using classes and IDs. Classes can be applied to multiple elements, and their styles are defined in the external or internal CSS file. For example, you can style a link to look like a button by adding a class to it:
<a class=”button” href=”https://bennietay.com/how-to-start-a-blog/”>How to start a blog</a>
The corresponding CSS might look something like this:
.button {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
border-radius: 5px;
}
In this example, the .button class styles the link to resemble a button, enhancing its visual appeal and user interaction.
CSS is a powerful tool for web design, providing the flexibility to create visually appealing and responsive web pages that adapt to various devices and screen sizes. By separating content from design, CSS ensures that your HTML remains clean and semantic while giving you full control over the look and feel of your site.
How to edit the HTML in WordPress
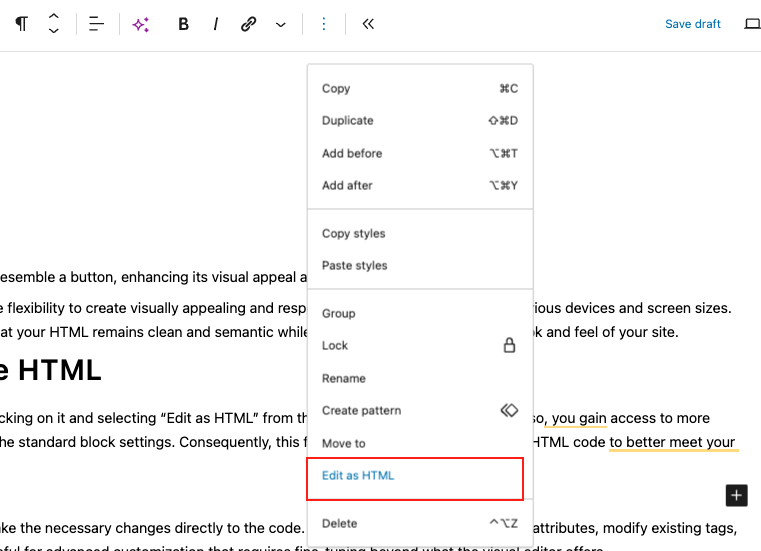
You can view and edit the HTML of any block by clicking on it and selecting “Edit as HTML” from the block’s options menu. By doing so, you gain access to more detailed adjustments that aren’t available through the standard block settings. Consequently, this feature allows you to fine-tune the HTML code to better meet your needs and customize your content more precisely.

Once you’re in the HTML editing mode, you can make the necessary changes directly to the code. For instance, you can add custom attributes, modify existing tags, or even insert new elements. This is particularly useful for advanced customization that requires fine-tuning beyond what the visual editor offers.
If you want to switch back to the visual interface after editing the HTML, simply select “Edit Visually” from the menu. This action will return you to the standard visual view, allowing you to continue editing your content with the block editor’s drag-and-drop features. Consequently, you can seamlessly transition between code and visual editing, ensuring a smooth and efficient workflow.
Adding Images with HTML
To add images to your webpage, use the <img src=””> tag, where the src attribute contains the URL or file path to the image you want to display. Here’s a basic example:
<img src=”https://bennietay.com/wp-content/uploads/2024/05/how-to-start-a-blog.jpg”>
In this example, the image located at the specified URL is displayed on the webpage.
You can also control the size of the image by specifying its height and width in pixels using the height and width attributes. For example:
<img src=”https://bennietay.com/wp-content/uploads/2024/05/how-to-start-a-blog.jpg” height=”100″ width=”200″>
Here, the image is set to display with a height of 100 pixels and a width of 200 pixels.
For better accessibility and search engine optimization (SEO), it’s a good practice to include an alt attribute, which provides alternative text describing the image. This text is displayed if the image cannot be loaded and is also used by search engines to understand the content of the image. Here’s how you can add an alt attribute:
<img alt=”start a blog today” src=”https://bennietay.com/wp-content/uploads/2024/05/how-to-start-a-blog.jpg” height=”100″ width=”200″>
In this example, the alt attribute contains the text “start a blog today,” which describes the image. This not only improves accessibility for users with visual impairments but also helps search engines index your content more effectively.
Adding Hyperlinks with HTML
Creating Basic Links
You can add links to your webpage using the <a> tag, one of the most fundamental HTML elements. Besides, the href attribute within the <a> tag specifies the URL of the page you want to link to. Meanwhile, the text placed between the opening <a> and closing </a> tags will be displayed as a clickable link. For example:
<a href=”https://wpkind.com/how-to-start-a-blog/”>Start your blog today!</a>
In this example, the text “Start your blog today!” will appear as a clickable link, taking users to the specified URL when clicked.
Linking to an Email Address
You can also create a link that opens the user’s default email application with a pre-filled email address. To do this, use the mailto: prefix in the href attribute. Here’s an example:
<a href=”mailto:xxx@bennietay.com”>Email me today!</a>
When users click “Email me today!”, their mail app will open, ready to send an email to xxx@bennietay.com.
Creating Links on Images
Images can also serve as clickable links by wrapping the <img> tag inside an <a> tag. This turns the entire image into a hyperlink. For example:
<a href=”https://bennietay.com/how-to-start-a-blog/”>
<img src=”https://bennietay.com.com/wp-content/uploads/2024/05/how-to-start-a-blog.jpg”>
</a>
In this case, clicking on the image will take users to the specified URL.
Adding the ‘nofollow’ Attribute
When linking to external sites, it’s often recommended to use the rel=”nofollow” attribute. This tells search engines not to pass on your site’s SEO value to the external link, which can help preserve your page’s ranking. Here’s how you can add it:
<a rel=”nofollow” href=”https://google.com”>Search in Google</a>
With the rel=”nofollow” attribute, the link to Google won’t affect your site’s SEO. This is particularly useful when linking to pages that aren’t directly related to your content or when you’re unsure of the site’s quality.
Headings and Paragraphs with HTML
Headings in HTML are created using the <h1> to <h6> tags, where the number (x) indicates the level of the heading. Specifically, the <h1> tag represents the highest or most important level, typically used for main titles or headings on a page. In contrast, the <h6> tag represents the lowest level, usually reserved for sub-sections or less important headings. Consequently, this hierarchical structure helps organize content effectively, ensuring that your headings convey the appropriate level of importance.
Here’s how you can use different heading levels:
- Top-Level Heading: Use the <h1> tag for the main title or primary heading of your content.
<h1>This is the title of a post</h1>
- Second-Level Heading: Use the <h2> tag for subheadings or secondary titles under the main heading.
<h2>This is a sub-heading</h2>
You can continue using <h3> through <h6> for further subheadings, depending on the structure of your content.
Creating Paragraphs
To add paragraphs of text, use the <p> tag. This tag wraps the text content, creating a block of text with spacing before and after it, making it distinct from other elements on the page.
For example:
<p>This is a paragraph of text.</p>
Using the <p> tag is essential for structuring your content, as it helps in organizing text into readable blocks, improving the overall user experience and content flow on your webpage.
Create Different Lists with HTML
Lists are an excellent way to organize information, making it easier for readers to digest key points, especially when comparing options or outlining steps. HTML offers two main types of lists: unordered (bulleted) lists and ordered (numbered) lists.
Bulleted (Unordered) Lists
For bulleted lists, start by using the <ul> tag to define the list, and then use the <li> tag for each individual list item. The <ul> tag, which stands for “unordered list,” automatically precedes each item with a bullet point. Therefore, this method ensures that your list items are clearly presented and visually organized.
Here’s an example:
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>
This will display as:
- List item 1
- List item 2
- List item 3
- List item 4
Numbered (Ordered) Lists
If you want to present items in a specific order, use the <ol> tag, which stands for “ordered list.” Each list item within the <ol> tag is automatically numbered.
Here’s how to create a numbered list:
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ol>
This will display as:
- List item 1
- List item 2
- List item 3
- List item 4
Customizing List Styles
The appearance of both unordered and ordered lists can vary based on the theme you have installed on your website. Themes can adjust the bullet style, numbering style, spacing, and overall layout of lists to fit the design of your site.
By utilizing these list types effectively, you can then enhance the readability of your content, making it more engaging and easier for your audience to follow along.
Text Styling with HTML
HTML provides several tags to format text, allowing you to emphasize certain parts of your content, make corrections, or adjust the appearance of text. Below are some commonly used tags for text formatting:
Making Text Bold
To make text bold, you can use the <strong> tag. This tag not only makes the text visually bold but also conveys semantic importance to search engines and screen readers.
<strong>This is bold text</strong>
This will display as:
This is bold textEmphasizing Text (Italic)
If you want to emphasize text, making it italic, you can use the <em> tag. This tag is often used to stress a point or highlight a specific piece of information.
<em>This text is emphasised</em>
This will display as:
This text is emphasisedStriking Through Text
To indicate that text should be crossed out, use the <strike> tag. This is often used to show corrections, deletions, or content that is no longer relevant.
<strike>This text is crossed out.</strike>
This will display as:
Note: The <strike> tag is considered deprecated in modern HTML. Instead, the <del> tag or CSS text-decoration: line-through; is recommended for striking through text.
Making Text Smaller
To reduce the size of the text, you can use the <small> tag. This tag is useful for fine print or less important details.
<small>This text is small.</small>
This will display as:
This text is small.These formatting tags also allow you to control the presentation and emphasis of your content, making it more dynamic and engaging for readers.
Create a Horizontal line with HTML
To visually separate sections of your content, you can use a horizontal line. This effect is achieved by employing the <hr> tag. Consequently, the horizontal line extends across the width of the containing element, thereby creating a clear division between sections.
<hr>
This will display as a horizontal line across the page, helping to break up content or indicate a transition between topics.
Create Line breaks with HTML
If you need to force a new line within a block of text without starting a new paragraph, use the <br> tag. This tag is useful for creating line breaks within a paragraph or within other block-level elements.
Here’s how you might use it:
<p>This is a paragraph<br>and this is on a new line.</p>
This will display as:
This is a paragraph
and this is on a new line.
Unlike the <p> tag, which creates space before and after the paragraph, the <br> tag only moves the text following it to a new line without adding extra spacing. This tag is handy for lists, addresses, poems, or other content where line breaks are important.
Create Buttons with HTML
In HTML, you can transform an ordinary link into a button by adding a specific CSS class to the <a> tag. This is commonly done by adding a class=”button” attribute to the link. However, whether this works and how the button appears depends on the CSS styles defined by your website’s theme.
Here’s a basic example of turning a link into a button:
<a class=”button” href=”https://bennietay.com/how-to-start-a-blog/”>How to start a blog</a>
This code creates a clickable link that is styled as a button.
How to start a blogThe appearance of the button—such as its size, colour, and hover effects—is determined by the CSS rules defined in your theme. If your theme supports button styling, it will then automatically apply the appropriate styles to the button class, thereby giving the link the appearance and behaviour of a button.
However, if your theme does not support this feature, the link may not resemble a button. In such cases, you have a few options. You can either add custom CSS to manually style the button or explore alternative methods, such as using the <button> element or a plugin designed specifically for button creation.
By using these approaches, you can ensure that your buttons are consistent with the overall design of your site, thereby making them more visually appealing and user-friendly.
Styling With CSS
CSS offers a wide range of styling options to customize the appearance of text on your webpage. Here’s a guide to some common text styling techniques you can apply using CSS:
Changing Font Size
You can adjust the size of text by using the font-size property in CSS. This will then allows you to make the text larger or smaller according to your design needs.
Example:
<p style=”font-size:30px;”>This text is bigger than normal.</p>
This text is bigger than normal.
This will display the text with a font size of 30 pixels, making it larger than the default size.
Changing Font Weight
The font-weight property controls the thickness of the text. Font weights typically range from 100 (thin) to 800 (thick), depending on the font family used in your theme.
Example:
<p style=”font-weight:600;”>This text is bolder than normal.</p>
This text is bolder than normal.
Changing the font colour
To change the colour of your text, use the colour property. You can then specify colours using hex codes, RGB values, or colour names.
Example:
<p style=”color:#516bf0;”>This text is a different colour.</p>
This text is a different colour.
This will change the text colour to a specific shade of blue.
Combining CSS Properties
You can apply multiple CSS properties to an element by separating each property with a semi-colon. This also allows you to combine different styles in a single style attribute.
Example:
<p style=”font-size: 30px;font-weight:600;”>This text is bigger and bolder than normal.</p>
This text is bigger and bolder than normal.
This will make the text both larger and bolder.
Using the <span> Tag for More Precise Targeting
If you want to apply styles to a specific part of the text rather than the entire element, use the <span> tag. This tag is an inline element, which allows you to target and style small sections of text within a block-level element. Consequently, you can apply distinct styles to just a portion of your content, enhancing its appearance without affecting the surrounding text.
Example:
<p>This <span style=”color:#516bf0;”>text</span> is a different color.</p>
This text is a different color.
In this example, only the word “text” will be coloured differently from the rest of the paragraph.
By utilizing these CSS techniques, you can effectively customize the appearance of text on your webpage, enhancing both readability and visual appeal.
Final Thoughts: 10 HTML & CSS Codes All Bloggers Should Know
Mastering essential HTML and CSS codes can significantly enhance your blogging experience. For instance, these skills allow you to create more engaging and visually appealing content. By incorporating these ten fundamental codes, you not only streamline your web design process but also gain greater control over how your content is presented.
Moreover, whether you’re aiming to improve layout, style your text, or make your site more interactive, these techniques are crucial for any blogger looking to elevate their online presence. Therefore, embrace these tools, experiment with their capabilities, and watch as your blog transforms into a polished and professional platform that captivates your audience.