If your website isn’t optimized for mobile users, you’re missing out big time. With more people browsing, shopping, and engaging on smartphones than ever before, having a responsive website is no longer optional. It’s essential.
According to the 2025 Statista Web Traffic Report, more than 62% of all global web page views come from mobile devices, not including tablets. That means the majority of your potential customers are interacting with your content on a screen that fits in their hands, not on a desktop computer.
If your website doesn’t function smoothly on mobile, users will bounce fast. Poor mobile design leads to frustrated visitors, lower engagement, and missed sales opportunities. In short, a non-responsive website could be costing you half your audience.
What Is a Responsive Website?
A responsive website is designed to deliver a seamless experience across all devices. Smartphones, tablets, laptops, and desktops. Instead of building separate websites for each screen size, responsive design allows your content to automatically adjust and reformat itself based on the device being used.

Key features of a responsive website include:
- Flexible grids and layouts that resize based on screen width
- Scalable images that load quickly and look sharp at any size
- Adaptive navigation, such as hamburger menus on mobile
- Media queries that fine-tune styles for specific devices
Whether a user is tapping through your site on an iPhone or scrolling on a widescreen monitor, responsive design ensures your website looks professional and functions flawlessly.
Why Responsive Website Design Matters More Than Ever
Before diving into how to build a responsive website, it’s essential to understand why responsive design is so critical today. It’s not just about aesthetics. Instead, it’s about performance, user experience, and long-term success in search rankings. Whether you’re a business owner, blogger, or developer, embracing mobile-friendly design offers massive benefits.
1. Mobile Traffic Is Now the Majority
We’ve moved far beyond the desktop-first era. Today’s internet users browse, shop, and interact on smartphones more than on any other device. In fact, many people switch between mobile phones, tablets, and laptops throughout the day, depending on what’s most convenient in the moment.
If your website isn’t built to handle this constant device-switching, it can easily break, load slowly, or become nearly impossible to navigate. That’s where responsive web design comes in. By automatically adapting to each user’s screen size, responsive websites offer faster load times, clearer content display, and a smoother, frustration-free user experience, no matter the device.
2. Boosted SEO and Higher Search Rankings
Google has officially adopted a mobile-first approach, meaning it primarily uses the mobile version of your website for indexing and ranking. If your site isn’t optimized for mobile, it could be pushed down in search results, costing you valuable traffic and visibility.
A responsive website plays a key role in improving several important SEO factors. It enhances mobile usability scores, boosts Core Web Vitals, increases page speed performance, and strengthens your overall search engine visibility. Tools like Google PageSpeed Insights and Lighthouse can help you evaluate how well your site performs on mobile. The better your responsiveness, the more favorably search engines will rank your site, especially for users browsing on smartphones and other mobile devices.
3. Higher Conversion Rates with Better User Experience
A well-designed, responsive website doesn’t just attract visitors; in fact, it converts them. When users can easily tap buttons, read content, and navigate menus without the need to pinch or zoom, they’re far more likely to stay on your site, engage with your content, and take meaningful action.
Moreover, responsive design supports conversions in several key ways. Optimized layouts encourage deeper browsing and help reduce bounce rates. In addition, clear calls-to-action remain visible and accessible across all screen sizes, making it easier for users to interact. Furthermore, fast-loading pages help retain attention and build trust.
Ultimately, whether you run an ecommerce store or a service-based business, a mobile-friendly experience has a direct impact on your site’s ability to generate leads, drive sales, and boost overall engagement.
How to Build a Responsive Website: A Step-by-Step Guide for Beginners
You don’t need to be a professional web designer or developer to build a responsive website. Thanks to modern tools and intuitive platforms, creating a site that looks great on every screen is easier than ever.
Follow these straightforward steps to launch a mobile-friendly website that adapts to smartphones, tablets, and desktops alike.
Step 1: Choose a Responsive Website Builder or Platform
The first step is selecting a platform that supports responsive design right out of the box. To begin with, choose a website builder that automatically generates mobile-optimized pages and provides tools to customize layouts for different screen sizes with ease.
For instance, Bluehost WordPress Hosting offers access to WonderSuite, an AI-powered website builder designed to simplify this process. WonderSuite includes responsive templates, guided AI onboarding, and fast, mobile-ready publishing tools. Together, this combination ensures your site is fully functional and looks great across all devices from the very beginning.

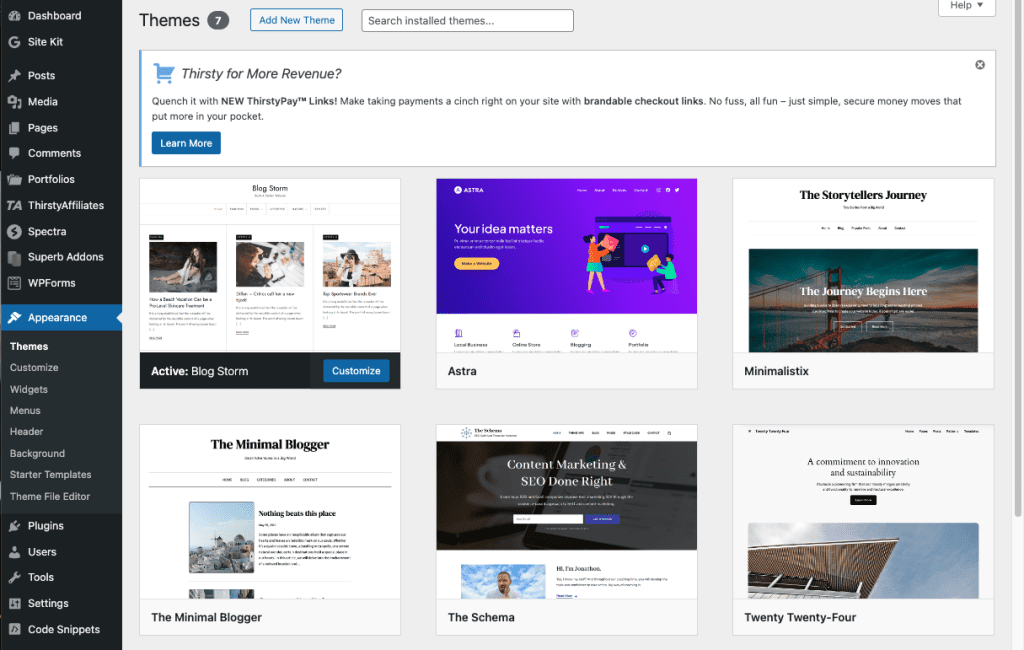
Step 2: Select a Mobile-Responsive Theme or Template For Your Website
Once your platform is set, the next step is to choose a theme specifically built for responsive web design. A quality responsive theme will adapt seamlessly to any screen size without breaking the layout. It will feature scalable fonts and images that adjust smoothly, ensuring readability and visual appeal across devices. Additionally, it should load quickly on both mobile and desktop, providing a fast and efficient user experience.
When selecting a theme, look for those labeled as mobile-first, lightweight, or performance-optimized. To avoid surprises, always preview how the theme looks and functions on different device sizes before committing to it.

Step 3: Optimize Images and Content for Performance
Large, unoptimized media can significantly slow down your website, especially for users on mobile networks. To keep your site fast and smooth, it’s important to follow best practices for handling media and layout.
Start by compressing and resizing images using tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality. Use responsive image formats such as WebP, which offer better compression and faster loading times. Instead of fixed-width elements, opt for fluid layouts that use percentages or relative units to adapt seamlessly to different screen sizes. Additionally, apply CSS media queries to control layout changes at specific breakpoints, ensuring your design remains flexible and user-friendly.
Beyond technical optimization, structure your content to be easily scannable. Use clear headings, short paragraphs, and prominent calls to action to guide visitors through your site effortlessly.
Step 4: Test Across Multiple Devices and Browsers for Website Responsive
Don’t just assume your site works everywhere; instead, test it thoroughly. After all, responsive websites need to perform consistently across a wide range of devices, operating systems, and screen resolutions in order to ensure a seamless experience for all users.
To begin, check your site’s responsiveness by using Google Chrome DevTools to simulate different mobile screens. Next, run performance and usability audits with tools like Lighthouse to identify any issues. Moreover, manually preview your site on actual smartphones, tablets, and desktops to catch problems that automated tools might miss.
Be sure to pay close attention to layout shifts, cut-off content, oversized buttons, and slow-loading sections. Ultimately, the goal is to deliver a clean, readable, and fully functional user experience, no matter how or where someone visits your site.
What Makes a Website Truly Responsive? 4 Must-Have Features
Creating a responsive website goes far beyond simply shrinking content to fit smaller screens. A truly responsive design adapts intelligently to any device, whether it’s a smartphone, tablet, laptop, or widescreen monitor. The goal is to deliver a seamless experience that looks and works great everywhere.
Here are the core features that define a fully responsive website:
1. Flexible Layouts That Adapt to Any Screen Size
At the heart of responsive design is a flexible layout. Instead of using fixed-width elements that only look good on desktops, modern responsive sites rely on:
- Fluid grids
- Percentage-based widths
- CSS properties like max-width
These features ensure that content automatically resizes and reflows depending on the screen size or browser window. Whether users are viewing your site on a 6-inch phone or a 27-inch monitor, your layout should scale without breaking.
2. Media Queries and Custom Breakpoints
Media queries are one of the most powerful tools in responsive web design. They allow developers to apply different styles based on screen characteristics, such as width, height, or orientation.
By setting breakpoints, defined screen widths where your design should adjust, you can control how content rearranges across devices. For example:
- A two-column layout on a desktop may stack vertically on mobile
- Fonts can increase in size for readability on small screens
- Elements can hide, shift, or change behaviour as needed
This dynamic approach makes your website truly adaptive and user-friendly on any device.
3. Mobile-Friendly Navigation
One of the most common pain points for mobile users is poor navigation. A responsive site solves this with simplified, touch-friendly menus, including:
- Hamburger menus or slide-out drawers for mobile screens
- Large, tappable buttons with enough spacing between links
- Easy-to-use search and filter functions optimized for small screens
Good mobile navigation ensures visitors can find what they need quickly, without zooming, pinching, or frustration.
4. Responsive Images That Load Fast and Look Great
Images can make or break a mobile experience. To ensure your visuals enhance, not hinder, your responsive website:
- Use CSS rules like width: 100% to make images scale to their containers
- Choose modern, lightweight formats such as WebP
- Implement lazy loading to delay image loading until needed
- Avoid oversized images that slow down your page on mobile networks
Responsive images reduce load time, improve SEO, and keep your layout clean across all devices.
Best Tools to Build a Mobile-Friendly Website in 2025
You don’t need to know how to code to build a responsive, mobile-friendly website. Thanks to modern web design tools, creating a site that looks great on any screen is easier than ever. Whether you’re a beginner or an experienced creator, these tools offer powerful features that help you design, test, and launch a mobile-optimized site fast.
Here are the top tools to help you get started:
1. Bluehost Website Builder (with WonderSuite)
Best for: Beginners, small business owners, and non-tech users
Bluehost created an intuitive drag-and-drop AI website builder designed for simplicity and speed. It’s WonderSuite builder includes:
- Mobile-optimized templates out of the box
- AI-powered onboarding to guide you step-by-step
- Device preview tools so you can see how your site looks on phones, tablets, and desktops
No coding or design experience is required. Just choose a template, customize it, and launch your responsive site in minutes.
2. WordPress + Mobile-Responsive Themes
Best for: Bloggers, creators, and growing businesses
WordPress is the world’s most popular content management system, powering over 40% of all websites. When paired with a responsive WordPress theme, it becomes an incredibly flexible platform for mobile-friendly web design.
With Bluehost’s WonderSuite, you’ll gain access to WonderTheme. A block-based, mobile-first WordPress theme designed to perform beautifully on every device. It’s:
- Lightweight and fast-loading
- Fully customizable with drag-and-drop blocks
- Ideal for creators, freelancers, and entrepreneurs
3. Elementor Page Builder
Best for: Visual designers and DIY users who want control
Elementor is a leading drag-and-drop WordPress page builder that includes built-in responsive controls. You can design pages visually and:
- Adjust layouts for desktop, tablet, and mobile
- Preview changes live across devices
- Set custom breakpoints for unique screen sizes
Perfect for users who want creative freedom without touching code.
4. Gutenberg Block Editor (Native to WordPress)
Best for: Users who want a fast, clean, block-based editing experience
Gutenberg is WordPress’s native block editor, and it now includes responsive layout tools. With Gutenberg, you can:
- Create structured pages using content blocks
- Control spacing and visibility on different devices
- Use reusable design blocks that look great everywhere
It’s streamlined and built into every WordPress install, no plugins required.
Final Thoughts: Why a Responsive Website Is Non-Negotiable
A truly responsive website doesn’t just look good. It performs well across all devices. Whether someone is browsing on a large 27-inch desktop or scrolling through your site on a smartphone, your website should load quickly, display correctly, and feel effortless to navigate.
Responsive design is no longer optional; it’s essential for delivering a better user experience (UX), achieving higher search engine rankings, and driving increased conversions and engagement.
Bluehost makes mobile-friendly web design simple, even if you’ve never built a website before. You don’t need to write a single line of code because we’ve already taken care of the technical details, allowing you to focus on creating content and growing your brand.
Start with Bluehost WordPress Hosting and launch a responsive, mobile-optimized website in just a few clicks.